Have a look at this guy's blog post here for a great load of resources on these topics...
http://www.elijahmanor.com/2013/01/beginner-html5-javascript-jquery.html
Have a look at this guy's blog post here for a great load of resources on these topics...
http://www.elijahmanor.com/2013/01/beginner-html5-javascript-jquery.html
When you need to preserve tab characters and line breaks within HTML elements other than multiline input fields, you can use the <pre> tag or the style attribute of white-space: pre.
Just noticed that there is a slight difference in using a <pre> tag and a div with the white-space: pre style attribute applied to it. As the default user agent setting for the font-family style attribute for a <pre> tag is mono
Found more of a description on this site... http://www.quirksmode.org/css/whitespace.html#t01
Use Plunkr to test it out if you like....
http://plnkr.co/edit/dqJKnD?p=preview
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>Awesome Game</title>
<head>
<body>
<pre>Test this wer awereaw
waerwearaw
waeraw
w
</pre>
<div id='content' style="white-space:pre">Content!
waer
weraweraw
waera
waer
</div>
</body>
</html>
A colleague of mine pointed out this white paper article that Microsoft have kindly put together, which appears to be a full overview on how to construct a web site in this day an age.
"Guidance for building cross-browser web applications with a focus on client-side interactivity. These applications take advantage of the latest web standards like HTML5, CSS3 and ECMAScript 5 along with modern web technologies such as jQuery, Internet Explorer 9, and ASP.NET MVC3"
You can also download it all in pdf format from the following link
http://www.microsoft.com/en-us/download/details.aspx?id=27290
http://www.adobe.com/downloads/cs2_downloads/index.html
P.S. You also will find that you get PS touch free on a Samsung Galaxy note 10.1 tablet device.
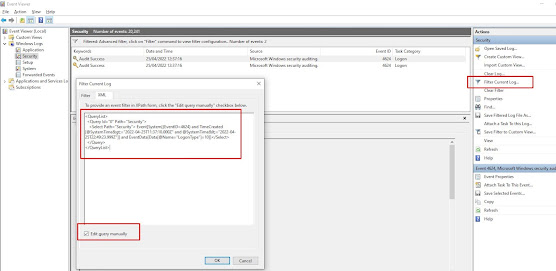
Use the following powershell script to find the last users to login to a box since a given date, in this case the 21st April 2022 at 12pm un...